Create a Page
This custom action enables makers to create a new page in an existing database in their Notion data source.
For additional details regarding the Notion API reference for this action, see Create a page in the Notion developer documentation.
Configure the Request
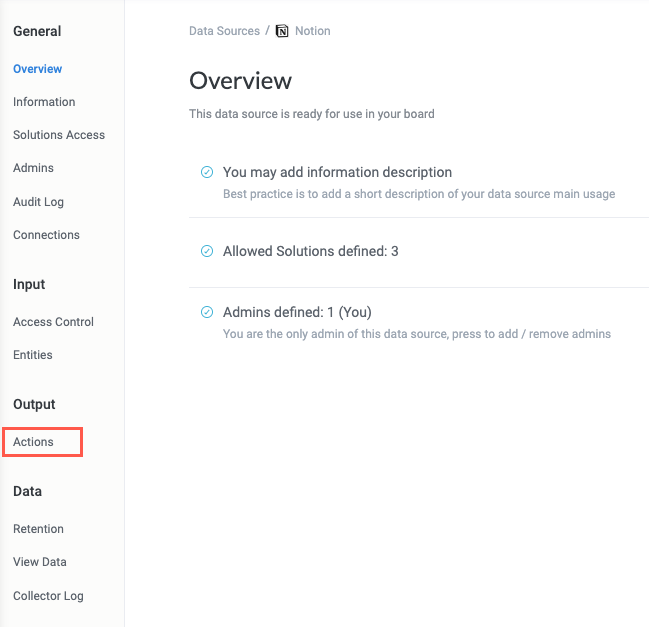
In Tonkean, navigate to your Notion data source and select Actions in the data source configuration panel. The Actions screen displays.

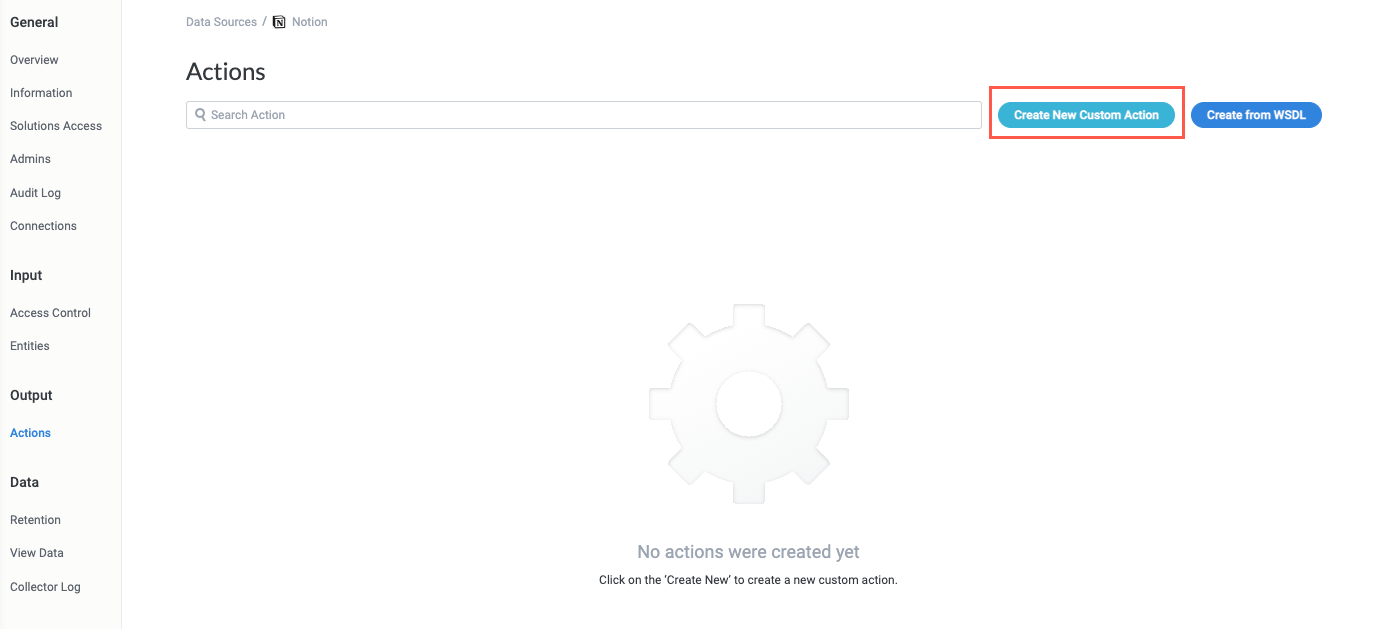
Select Create New Custom Action in the upper right. The New HTTP Custom Action window displays.

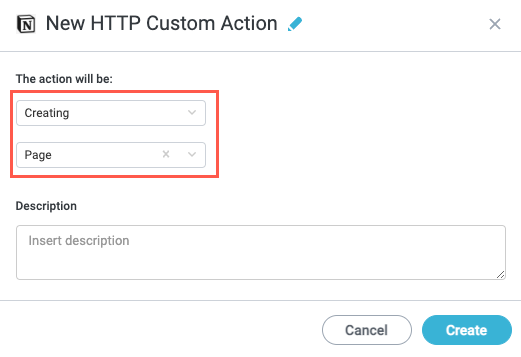
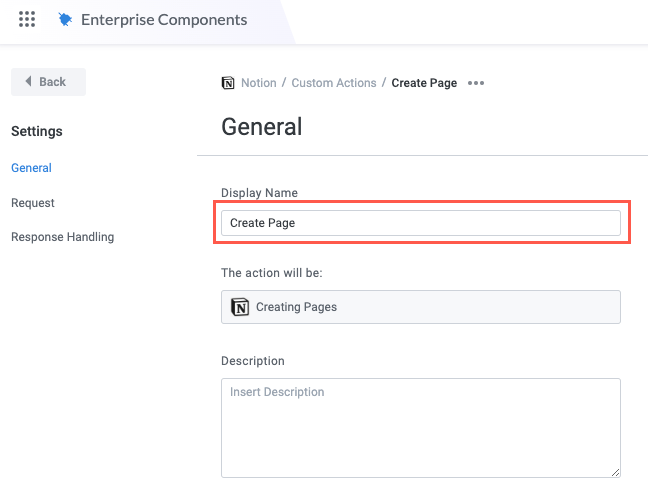
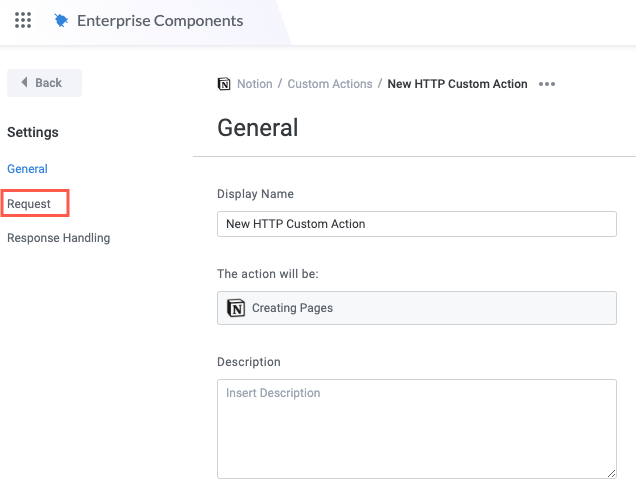
In the The action will be field, select the first dropdown and select Creating, then select the second dropdown and select Page. When finished, select Create. The window closes and the Custom Action General screen displays.

Enter a unique Display Name for the action. This is the title of the action that displays to other makers.

In the Settings panel, select Request. The Request screen displays.

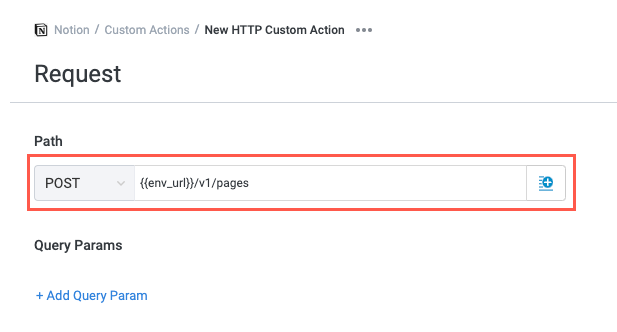
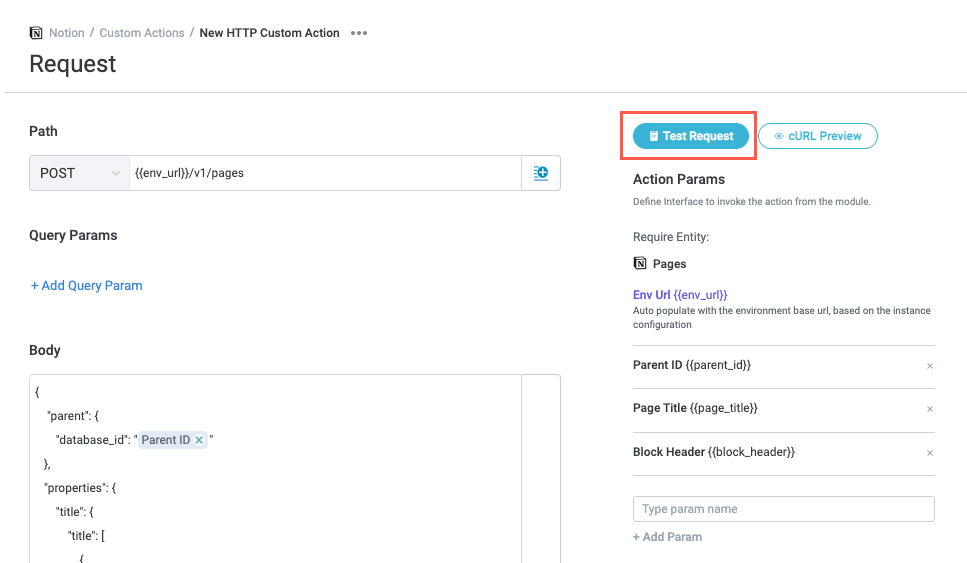
In the Path field, ensure the method dropdown is set to POST, then enter the endpoint URL:
v1/pages.
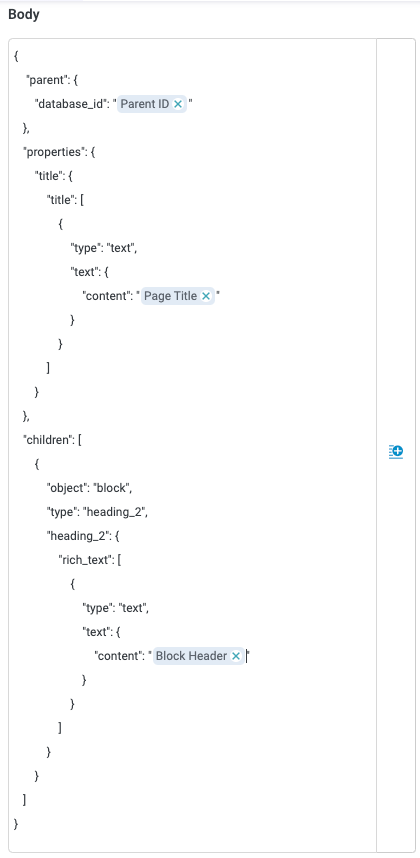
In the Body field, enter the request body with all required fields.
{ "parent": { "database_id": "" }, "properties": { "title": { "title": [ { "type": "text", "text": { "content": "" } } ] } }, "children": [ { "object": "block", "type": "heading_2", "heading_2": { "rich_text": [ { "type": "text", "text": { "content": "" } } ] } } ] }For each required dynamic value, create a new param and include it in the body. For this action,
Parent ID,Page Title, andBlock Headerare all dynamic values you must create pararms for.To create a param, follow the steps below:
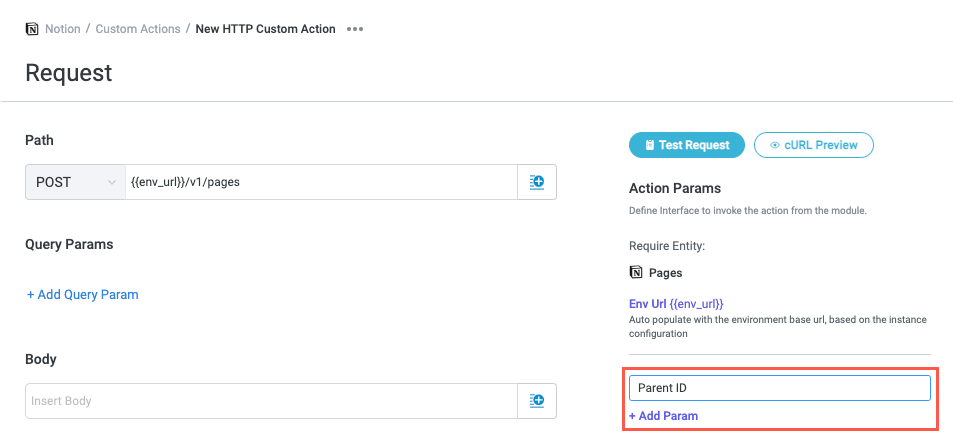
In the Actions Params section, enter a param name in the available field, then select + Add Param.

Repeat step #1 for each param you want to create.
For each value where you must include a param, place your cursor between the quotes, then select the insert field button,
 , and choose the action param to insert.
, and choose the action param to insert.
When finished, the Body field should appear as in the image below, with the appropriate params included:

In the Headers section, select + Add Header. A new Header Name and Header Value fields display.

Enter the following values:
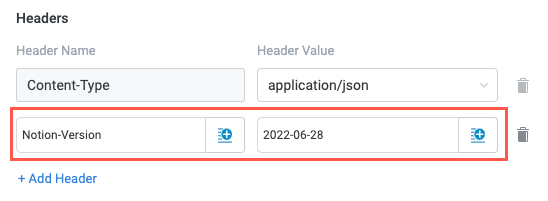
Header Name -
Notion-VersionHeader Value -
2022-06-28

The request is complete and ready for testing.
Test the Request
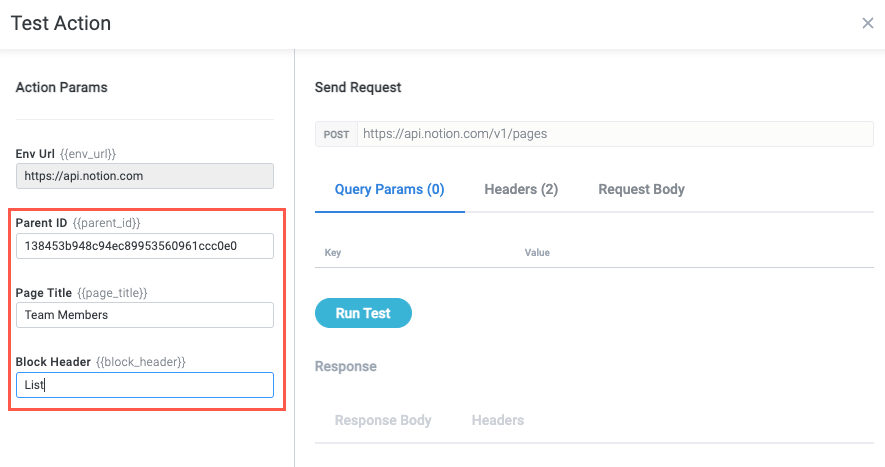
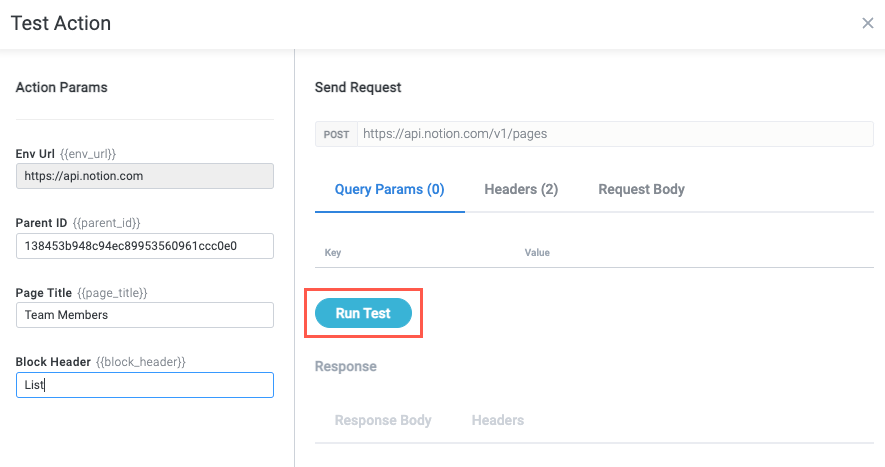
Select Test Request. The Test Action window displays.

Enter values for each action param:
Parent ID - {Your database page ID}
If you're using Notion in a web browser, you can locate the 32-character database ID in the URL. When on the relevant database page, the database ID is located after the workspace name and before any query parameters (that is, before the question mark "?"). If you're using the Notion desktop app, select Share, copy and paste the URL into a web browser, then extract the database ID from the URL.
Page Title - The title of the new page.
Block Header - The heading for the block.

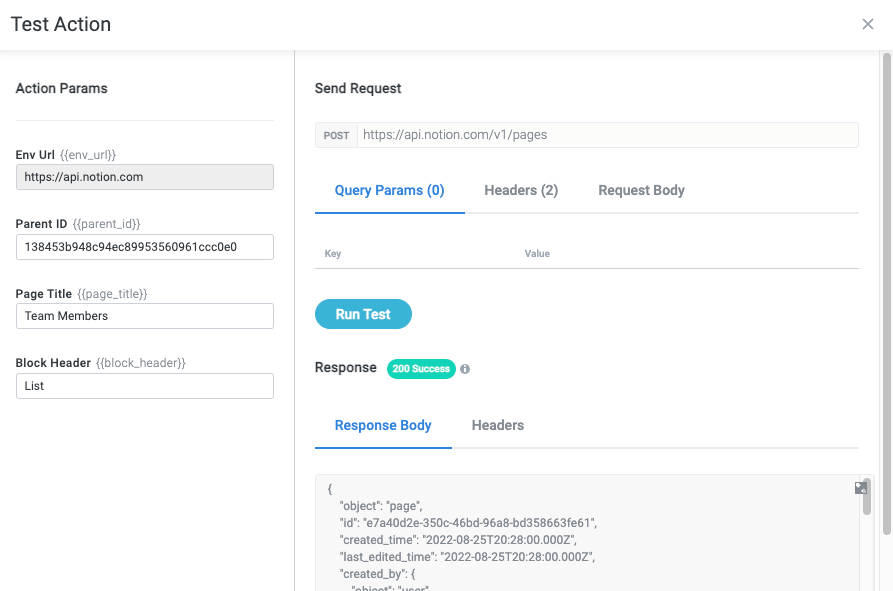
Select Run Test. The request runs with the param values you provided and the Response section populates, including a notification with the HTTP response code. The Response Body and Headers tabs in the Response section display the response from the endpoint.

If the test is successful, a 200 Success response code displays.

If you don't receive the expected response, or your test request fails, close the Test Action window and return to the Request screen to troubleshoot the problem.
Some common errors with Notion custom actions are caused by a particular entity not being shared with Tonkean. In Notion, navigate to the relevant entity (in this case, a database page) and select Share in the upper right. Ensure the Tonkean integration has edit permissions.
If the test is successful and you receive the response you expect, close the Test Action window and select Save Action Changes in the upper right of the Request screen.
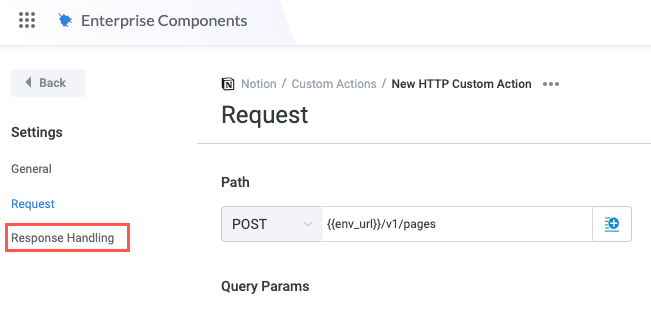
Handle the Response
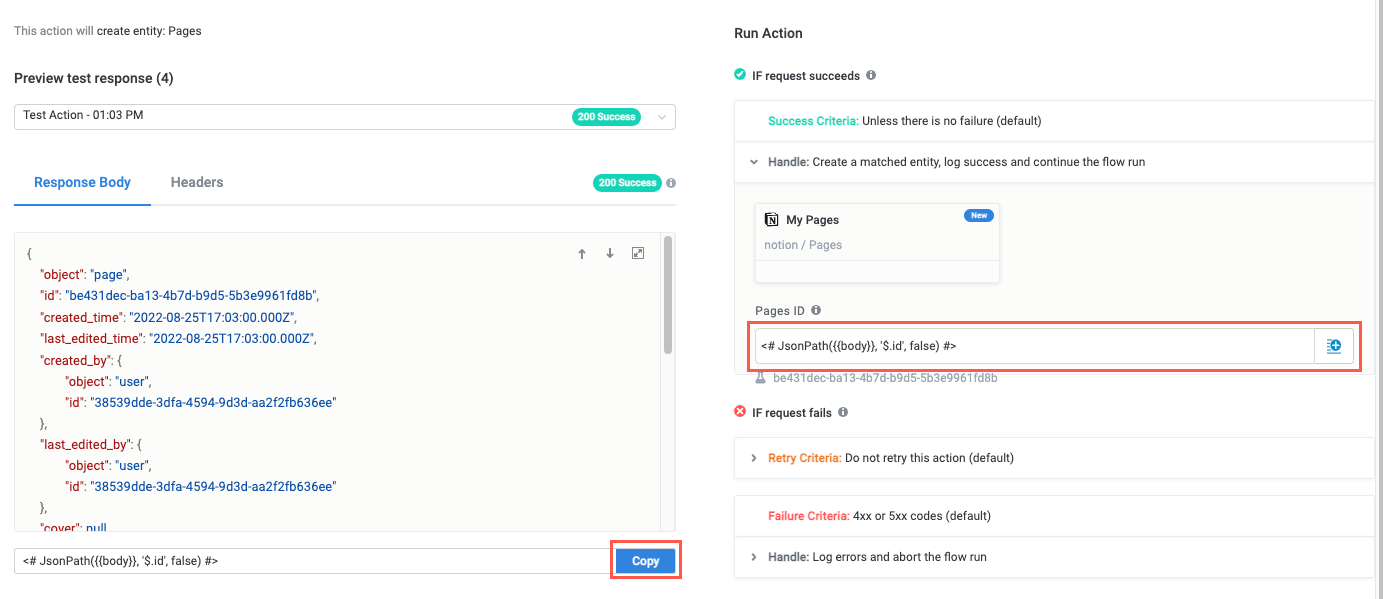
In the Settings panel, select Response Handling. The Response Handling screen displays, including the response you received in your previous test.

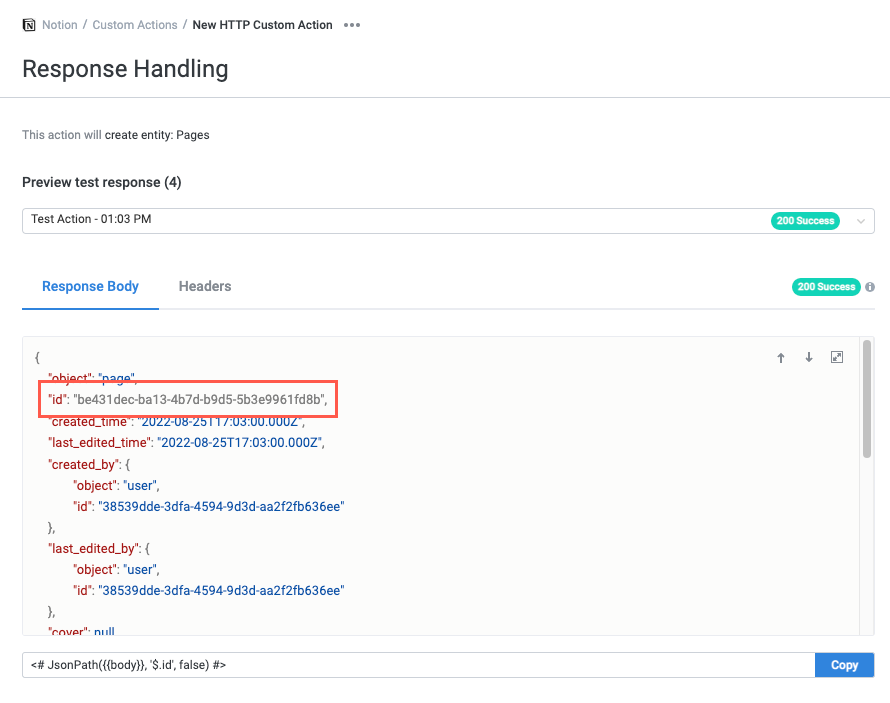
In the Response Body tab, locate and select the
idkey-value pair. The location of the key-value pair displays in the JSON Path field below the body.
Select Copy to copy the path, then paste the path into the Pages ID field.

When finished, select Save Action Changes in the upper right.
The Create Page custom action is complete and ready to use in a module.